
When you need to create or redo your home page, where do you begin? A lot of people assume you start with a call to a website designer or developer.
But that can be a costly mistake if you pay for their expertise before thinking strategically about the messaging and flow of the page.
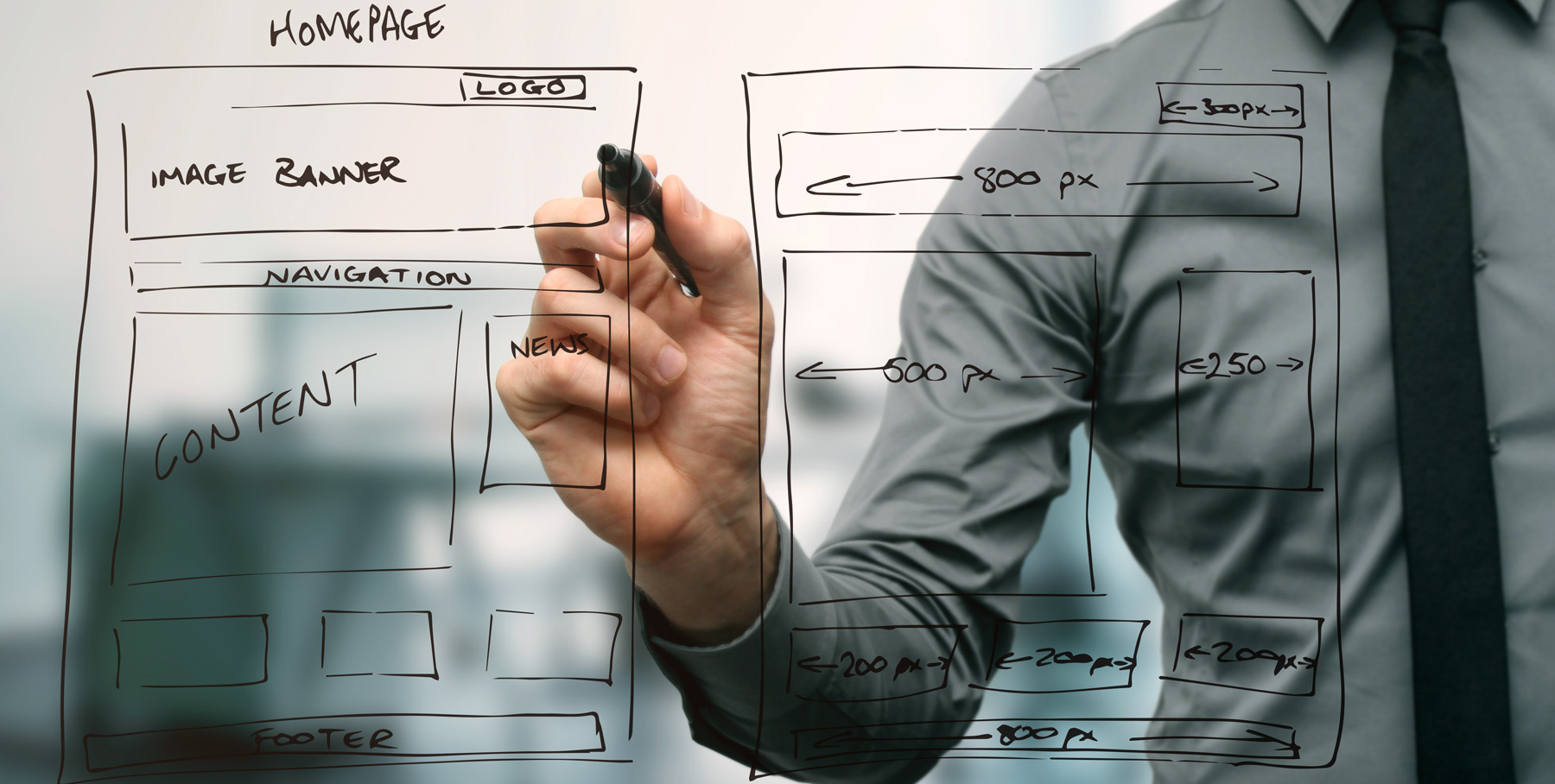
And that’s why we recommend that everybody, even non-designers, create what’s called a wireframe for their home page before they hire experts to design and build it.
A wireframe is simply the skeleton of a website. It’s the basic structure and big ideas laid out in black and white. There are no colors or images yet. It’s a working sketch that allows you to visualize your site and make changes on the fly.
Here’s a step-by-step process you can follow to create a great wireframe that will, in turn, help you create a great home page.
Get inspired
Start by reviewing websites that you find easy to understand. Make specific notes of what you like. For example: “I love the big bold images in the top section.” Or “I love how the product descriptions flow right into the testimonials.”
If you love a particular layout, try this nifty free Chrome browser extension called Wirify that will convert any designed website into a wireframe.
By seeing the basic skeleton behind the designs you like, you’ll be inspired to start thinking about how your own website might come together.
Lay out each major section
Here are the basic “sections” that most home pages use. You won’t need all of them. And except for the Header first and the Junk Drawer last, you’ll want to play with the order to suit your business. Here’s a breakdown of the major elements you may include:
The Header
The best way to make sure your homepage is clear and simple is to start with a header that spells out exactly what you offer. This area is the first thing your visitors will see. Make sure it explains, in about two seconds, what you offer. Write this copy in the planning phase so you can know it works.
For example:
– The most reliable plumbers in Nashville
– We help you plan the perfect vacation.
– A new roof, on time and on budget.
You may also put a few bullet points underneath what the company offers if you want to give the header a more attractive offer. It might be:
• Best Prices
• Quality Craftsmanship
• On-Time Delivery
This is not the time to be cute, clever, or vague. If you confuse people here, they’re gone.
In addition to this text, add a direct call to action in the top righthand corner of the website. Eye-tracking studies show that this is where our gaze naturally goes when we’re scanning. You can put other stuff (like the FAQ, Contact, About) elsewhere — more on that later.
You’ll also want to consider the visuals of this section as you’re planning it. Our brains process images about 60,000 times faster than text, so start thinking about the kinds of images you want to use. I recommend images that communicate the transformation you offer. For example, if you’re a professional organizer, show the mom playing with her kid in front of the neatly arranged shelves.
You don’t need the visuals in your wireframe, but you’ll want to have them in mind as you craft copy so both elements work together.
Also, your visual may simply be a video still with a play button that people can click or tap. This is especially helpful if your video shows a transformation or communicates a major value of your product or service. For example, a garage door company might show before and after photos in a sales video to visually communicate how much impact a new garage door can have on a home’s curb appeal. It’s not the place for super detailed product explanations or any behind-the-scenes staff videos.
The Value Proposition
Customers need to know what they get when they buy your product. They’re asking, What’s in this for me? Will I save money or time? Will I reduce risk or frustration? In this next section of your site, spell out the values you offer.
On the web, we tend to scan rather than read word-for-word, so consider framing these value points as icons with short descriptions beneath them. That way, people will understand them quickly and easily. Bullet points work, too. You can refine the exact copy later. At this point, just nail down what the major aspects of value are.
The Plan
In the next section, spell out a three- or four-point plan that shows customers how to do business with you. Keep it simple, and again, make sure you use illustrations, numbers, or bullets to make it scannable. For more on creating this kind of “plan” for your business, check out this blog post.
Authority (Testimonials and Logos)
Including three or four customer testimonials will greatly enhance your authority and show people that what you offer really works. Use testimonials that speak to the major objections prospective customers face. For example, if price is a factor, make sure you feature a testimonial that says what a great investment the product was, or how much more money someone’s made as a result of doing business with you. For more on how to get great testimonials, click here.
Next, make room for logos of notable businesses you work with or press outlets you’ve been featured in. This is another way of giving your business outside credibility. The great thing about including logos is it doesn’t take up much room on your homepage, and yet it allows your visitor to check off the “do these people know what they’re doing?” question in their brain.
The Explanation
Writing a longer explanation about why people should do business with you is a great addition to a homepage, especially for your more interested prospects. This section can be 400 words, but remember to orient it toward the needs and pain points of your prospects.
As you’re planning this section, remember that you can free up more space by simply showing the first few lines of copy followed by a “read more” button that people can click to expand the rest of the text.
In the planning phase, you don’t have to fully develop this copy. Just have an idea of what you want to say and the major points you’ll cover so you know how it will flow with the other sections.
Pricing
If you have a fixed cost menu, spell out the cost of each product followed by bullet points of what the customer gets at each price point. At StoryBrand, we see a lot of success when clients show three different options for pricing, even if you have to spell out volume discounts just to provide three offerings. By adding a more expensive third option, your middle option will look more affordable.
In this area, you might also consider a section that explains the cost of not doing business with your company. Will customers experience greater hassles? Will they lose social standing? Will they lose money? This makes the buying decision about more than the dollar amount.
The Junk Drawer
Many websites feature too many navigational options at the top of the page. Instead, relocate these options to the bottom of the website in what I fondly call “The Junk Drawer.” It might include links to Contact, FAQ, About, Employment options, etc. Those areas are easy to find for those who are looking, but they don’t clutter up the top section and confuse potential customers.
Collaborate and iterate
Congratulations! You’ve got a first draft of a wireframe with all the major strategic points laid out. Now, it’s time to refine, edit, and collaborate. A few tips as you do this:
Make sure your wireframe works in black and white.
The whole point of a wireframe is to make it easy to envision your website and get the strategy right before you invest in design and development. Don’t fall into the trap of thinking, “Oh, that’ll work once we put the image in.” If your wireframe doesn’t work in black and white first, it still won’t work no matter what design elements you bring in.
Don’t be afraid to change things up.
It’s easy to get attached to your ideas, especially the longer and harder you work on them. But wireframes are simple for a reason: they’re easy to redo. This is your chance to edit ruthlessly and make sure your website stays clear and simple. As you edit, play around with the order of all these sections, stepping back frequently to consider how they all relate and flow.
Invite the right voices to collaborate with you.
We all have blind spots. Adding more voices to the process will help you see what you’ve missed and make your finished product stronger. Just make sure you add the the right voices. This will vary wildly depending on whether you’re a solo entrepreneur or a part of a larger company, but in general, make sure anyone you ask knows the broader business goals behind the design and understands who you’re trying to reach.
Make sure you can justify every element.
Anything on a home page is guilty until proven innocent. In other words, you’ve got to have a strategic reason for every element and even word on the page. If you don’t, or if the reason is just “I like it,” then it needs to go. As the artist and author Austin Kleon says, “Creativity is subtraction.” So don’t be afraid to remove entire sections and cut out major elements.
—
The process of creating a new or reworked home page can feel overwhelming, but it doesn’t have to be. With this guide, a heart for your customers, and some creative, focused work, you’ll be well on your way to having a plan for a homepage that’s clear and effective. And from there, you’ll be able to hire a great designer and developer to bring it to life quickly and easily (and on budget) because you’ve already done all the strategic thinking to make sure it works.

Need More Help With Your Website?
Sign up for the 5 Minute Marketing Makeover, and we’ll send you three free videos with actionable ideas to see instant improvement on your website.









